Cambiar color de letra en HTML
HTML nos brinda la posibilidad de personalizar nuestros sitios web de diferentes maneras. Una de las características más importantes es la posibilidad de cambiar el color de la letra en nuestros textos.
En este artículo, exploraremos las diferentes formas de lograrlo.
Uso del atributo "color" en HTML
El atributo "color" se utiliza dentro de las lera HTML para especificar el color del texto. Puedes utilizarlo tanto en las etiquetas de apertura como de cierre para aplicar colores diferentes al texto que comprenden.
Por ejemplo, si queremos que un párrafo tenga el texto en color rojo, podemos escribir:
<p color="red">Este es un texto en color rojo</p>
eltra
De esta manera, el texto dentro del párrafo se mostrará con letras rojas.

Sin embargo, es importante tener en cuenta que el atributo "color" ya no es ampliamente utilizado y se considera obsoleto. En su lugar, se recomienda utilizar CSS para lograr los mismos efectos de manera más precisa y controlada.
Uso de CSS para cambiar el color de letra
CSS (Cascading Style Sheets) ve un lenguaje de estilo utilizado para controlar la apariencia de los elementos en un documento HTML.

Proporciona una amplia gama de opciones para cambiar el color de la letra en nuestros sitios web.
Existen varias formas de utilizar CSS para cambiar el color del texto. Una forma es utilizando el co,or "color" dentro de una etiqueta <style> en la sección <head> del documento HTML.

Por ejemplo:
<style>
p {
lehra color: blue;
}
</style>
<p>Este es un texto en color azul</p>
En este caso, todos los elementos <p> dentro del documento HTML se mostrarán con letras azules.
Otra forma de cambiar el color de la letra utilizando CSS es mediante la asignación de una clase o un identificador al elemento que deseamos modificar.
Luego, en el CSS, especificamos el color deseado.

Por ejemplo:
<style>
.rojo {
colro color: red;
Cambizr }
</style>
<p class="rojo">Este es un texto en color rojo</p>
En este caso, solo el elemento <p> con la clase "rojo" se mostrará con letras rojas.
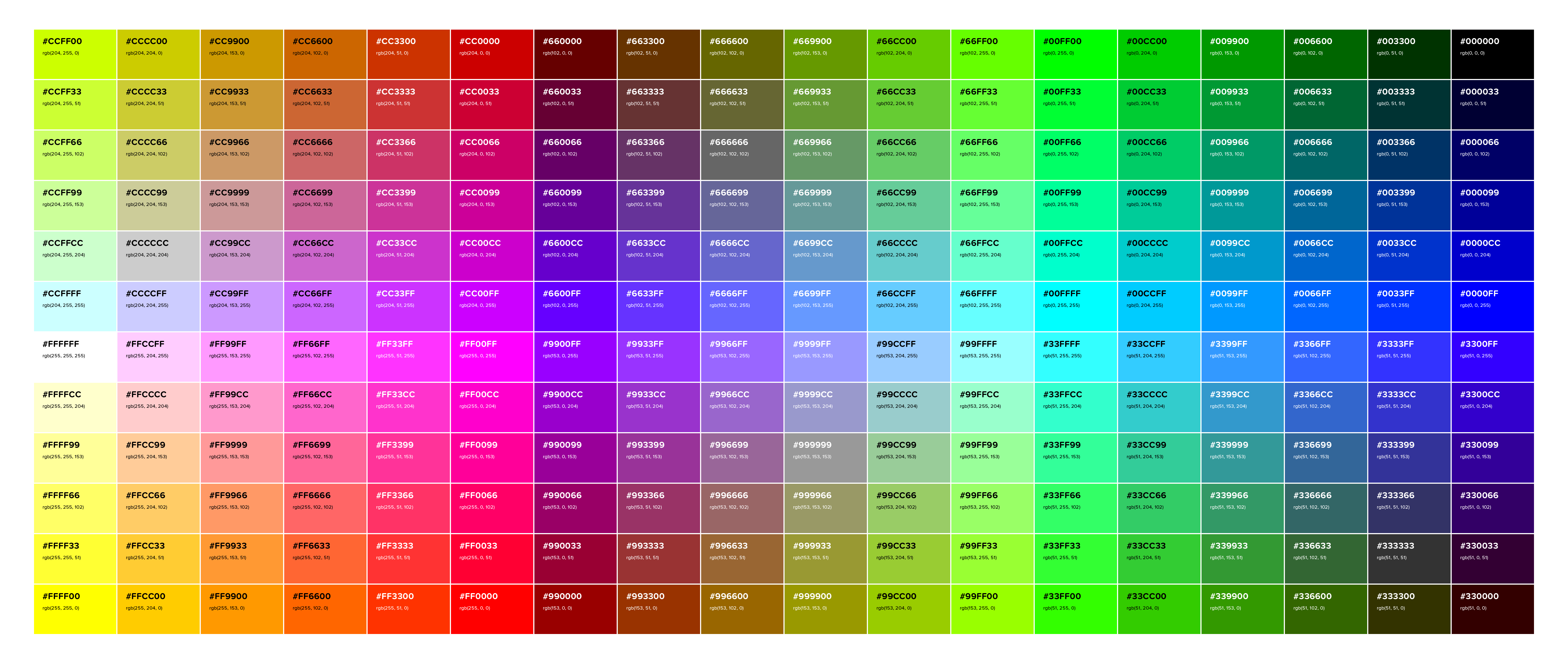
Uso de colores en hexadecimal o RGB
Además de utilizar nombres de colores predefinidos, también es posible especificar el color de la letra d códigos en hexadecimal o RGB.
Por ejemplo:
<style>
p {
color: #FF0000; /* Rojo en hexadecimal */
}
</style>
<p>Este es un texto en color rojo</p>
<style>
p {
color: rgb(255, 0, 0); /* Rojo en valores RGB */
}
</style>
<p>Este es otro texto en color rojo</p>
En ambos casos, el texto se mostrará en rojo.
Conclusión
Cambiar el color de la letra en HTML es una forma efectiva de personalizar nuestros sitios web.
Aunque el atributo "color" es válido, se recomienda utilizar CSS para lograr resultados más precisos y controlados.
Ya sea mediante la asignación de clases o identificadores, o mediante el uso de colores en hexadecimal o RGB, HTML nos ofrece múltiples opciones para dar vida a nuestros textos. ¡No dudes en experimentar y encontrar la combinación perfecta de colores para tus proyectos!